Arduino UNO R4 Wifi を購入したので、使ってみることにしました。
いつものArduino IDEではなく、Arduino Cloudを使って、LEDマトリックスであそんだり、WIFI機能を使ってシンプルなWebサーバを立てたりしてみました。
Arduino UNO R4 Wifi について
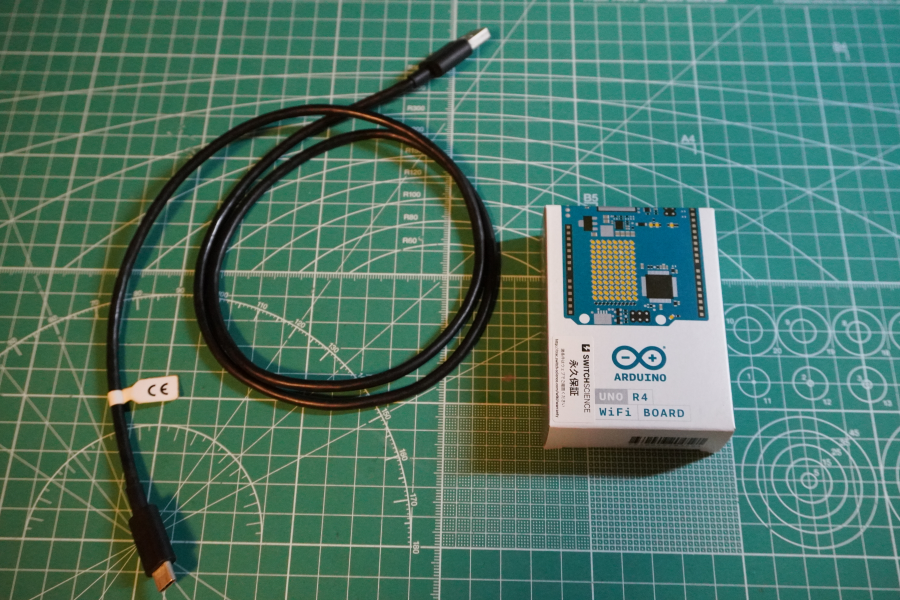
今回もスイッチサイエンスで購入しました。

【仕様】
| 項目 | 仕様 |
|---|---|
| マイコン | Renesas RA4M1(Arm® Cortex®-M4) Armv7E-M アーキテクチャ ・ 最大動作周波数 48MHz ・ 32bit CPU (4GBアドレス空間サポート) ・ 256KB コードフラッシュメモリ ・ 32KB SRAM ・ 8KB データフラッシュメモリ (EEPROM) |
| Wi-Fi・Bluetooth用マイコン | Esprssif ESP32-S3 (Cadence Xtensa® LX7) ・ 最大動作周波数 240MHz ・ 384KB ROM ・ 512KB SRAM |
| USB接続 | USB-C (プログラミングポート / HID) |
| 動作電圧 | 5V |
| Wi-Fi | 802.11 b/g/n standard ・ 帯域 2.4GHz ・ 最大 150Mbps |
| Bluetooth | Bluetooth%reg; 5 |
| ピン | ・ 14 x デジタルI/O ・ 6 x アナログ入力(14ビット) ・ 1 x DAC(最高12ビット) ・ 6 x PWM |
| 通信 | ・ 1 x UART (ピン D0, D1) ・ 1 x SPI (ピン D10-D13, ICSP ヘッダー) ・ 1 x I2C (ピン A4, A5, SDA, SCL) ・ 1 x CAN (ピン D4, D5, 要外部トランシーバー) ※ Wi-Fi、Bluetooth を除く |
| 電源 | 入力電圧(VIN): 6~24 V DC電流(各I/Oピン毎、最大値): 8mA |
| 寸法 | 68.85 mm x 53.34 mm(幅 x 長さ) |
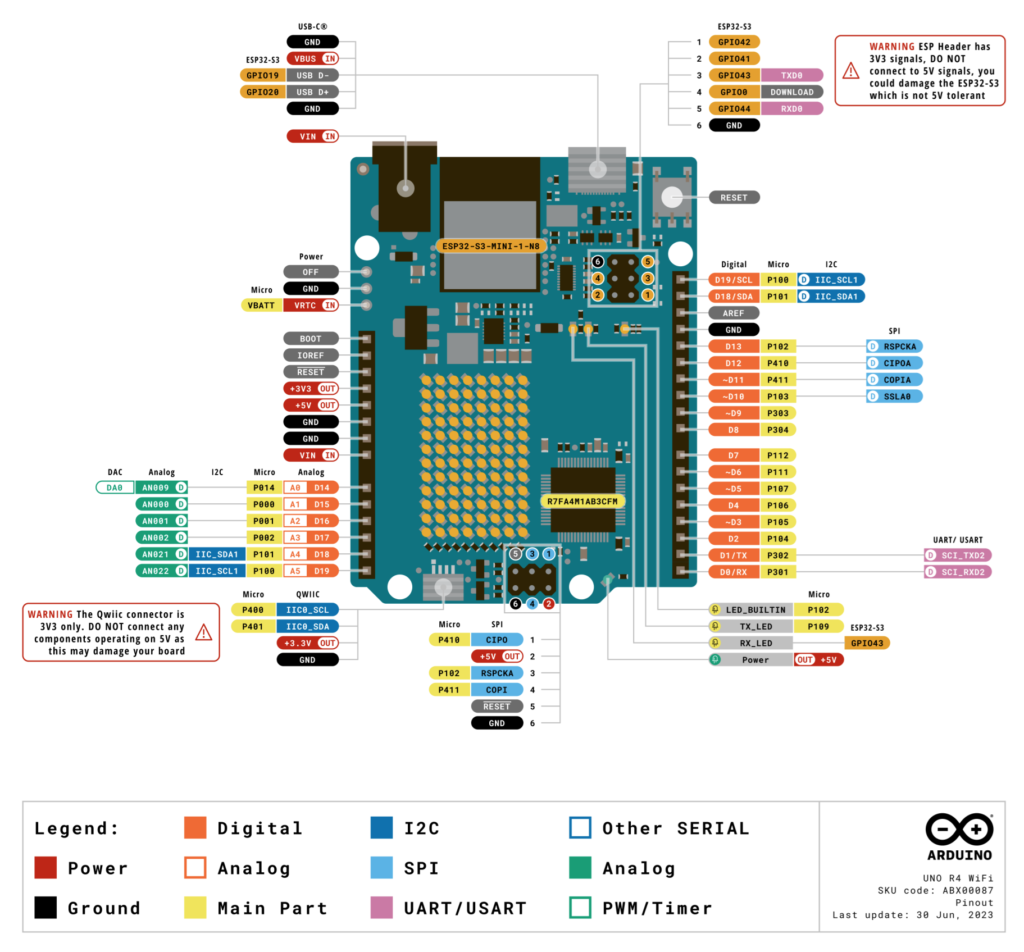
ピンアウト(ABX00087データシートより)

基本的なピンは、Arduino UNO R3 と同様です。
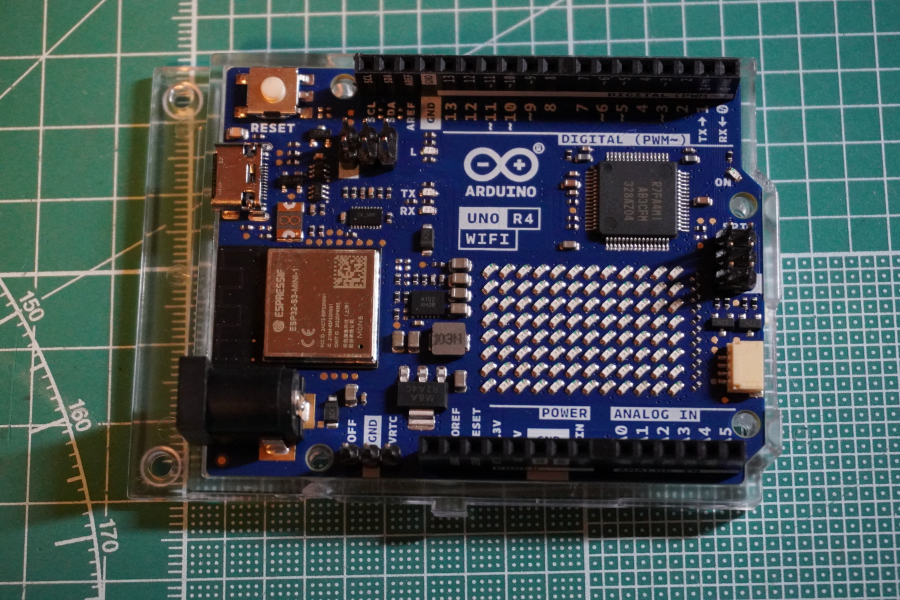
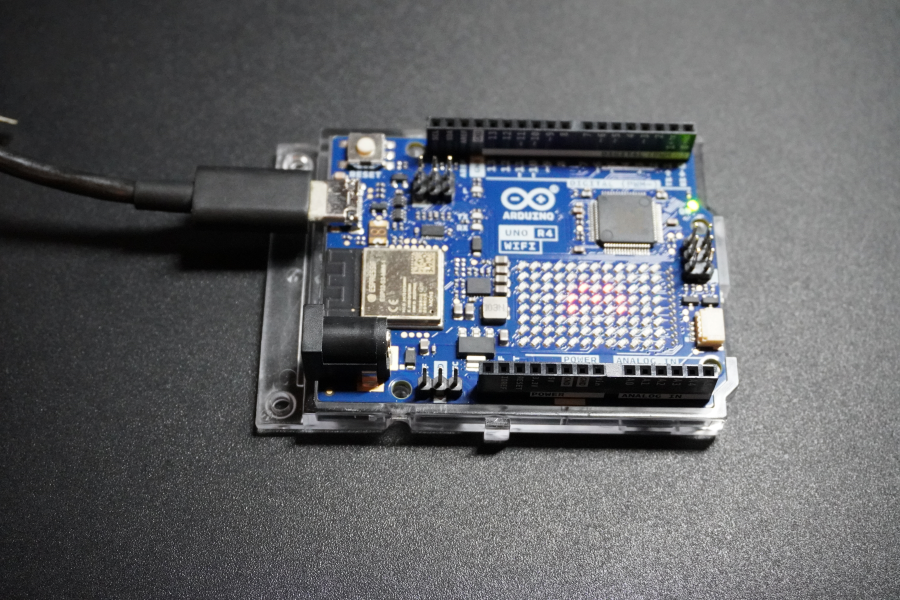
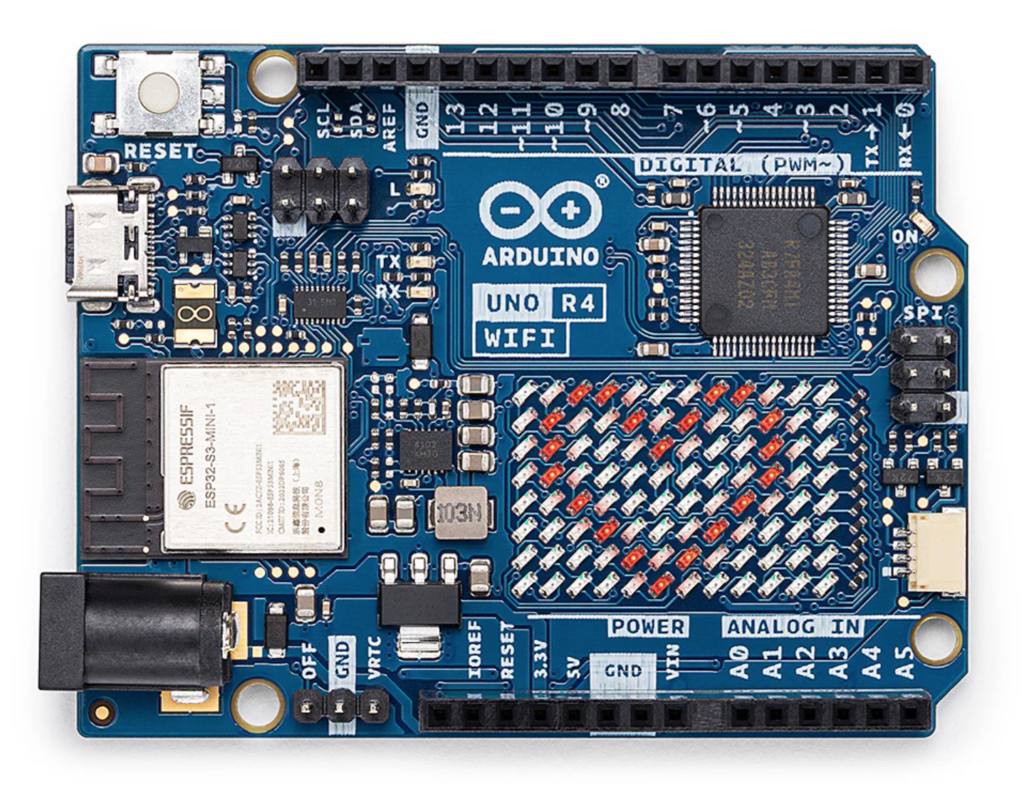
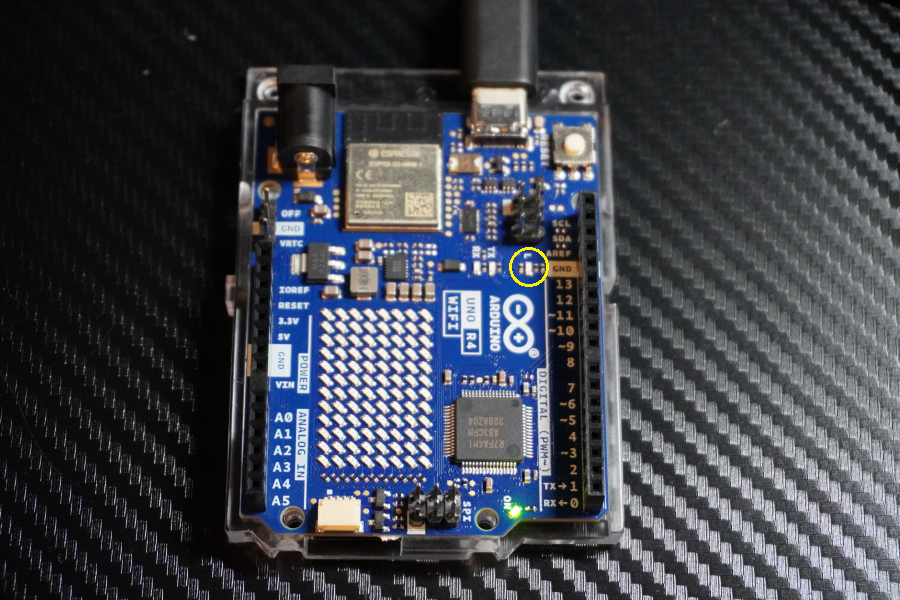
開封&接続してみました。




右下は、LEDマトリックスが付いていますが、静止画像&明るいところだと見えにくいですね。

↑ Arduino の公式サイトに載っているLEDが付いて見える画像です。
Arduino IDE でプログラムを書き込んでみる
まずは、Arduino IDE を繋いでみたいと思います。
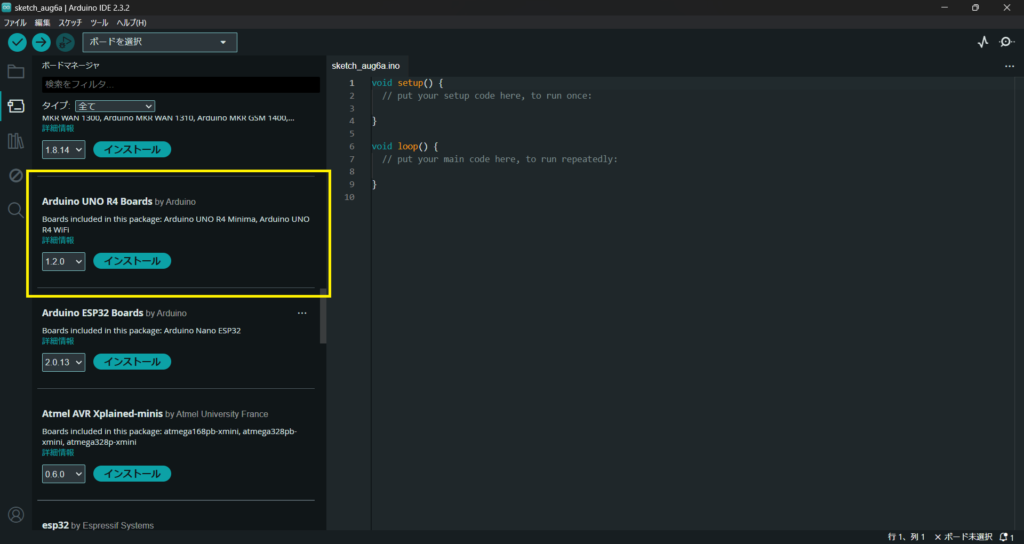
Arduino IDE で 「Arduino UNO R4 Wifi」に接続するには、ボードマネージャで新しいボードを登録する必要があります。

ボードマネージャで上図のように「Arduino UNO R4 Boards」をインストールします。

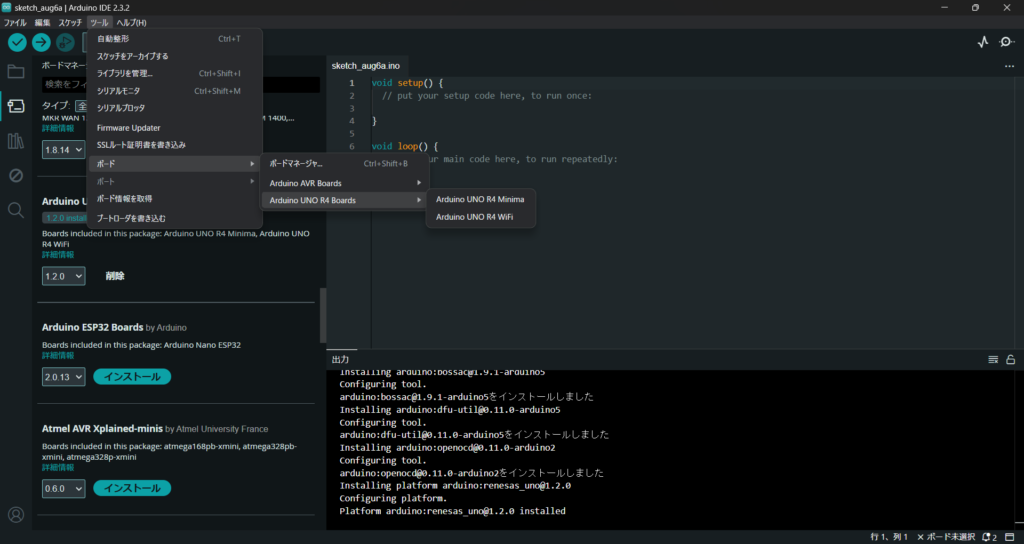
すると、ボードメニューに「Arduino UNO R4 Minima」と「Arduino UNO R4 Wifi」が選択出来るようになりました。
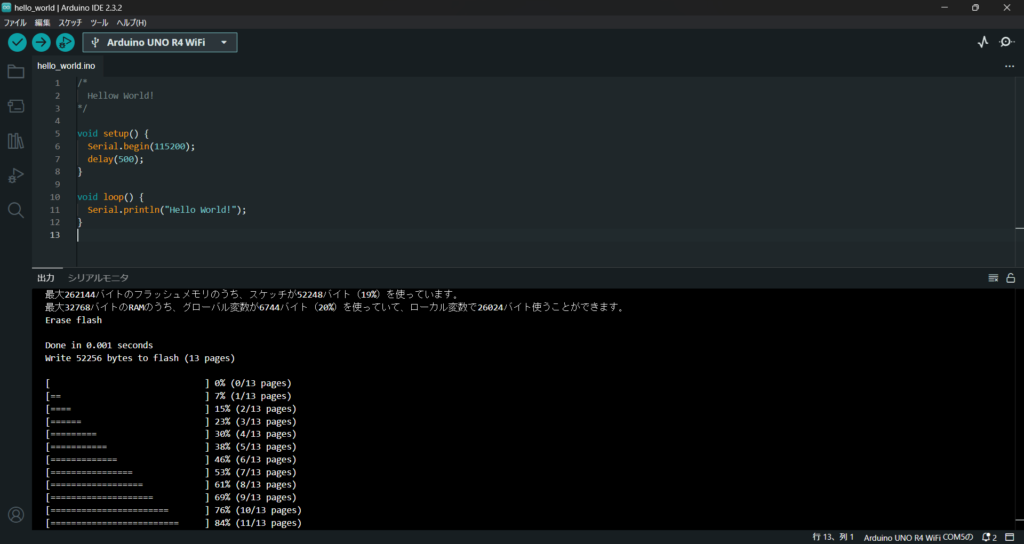
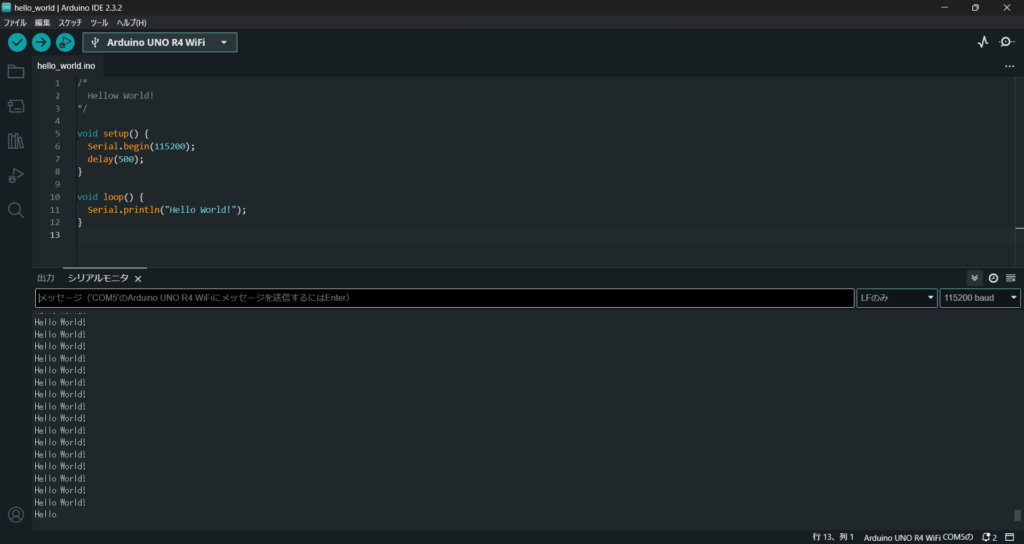
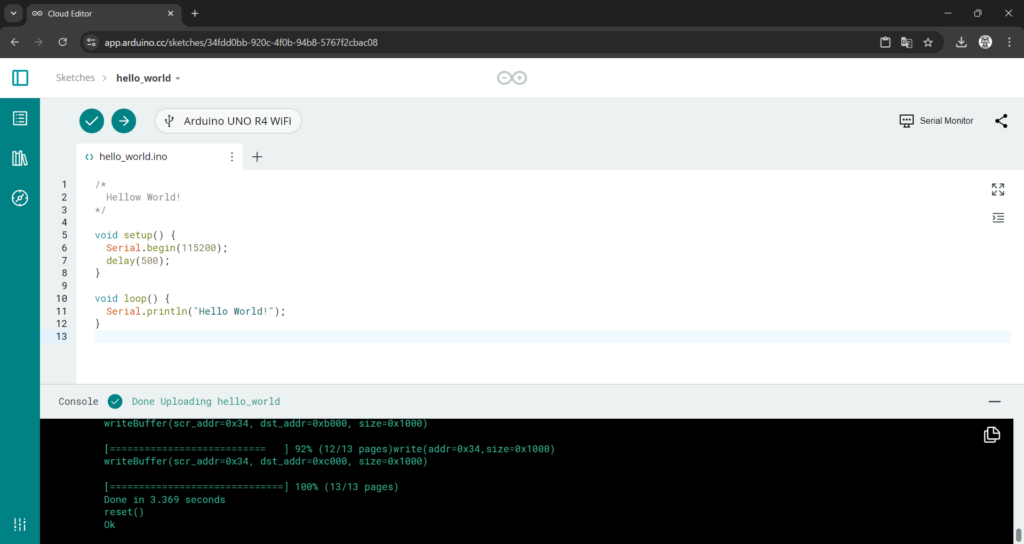
とりあえず簡単なシリアルモニタに「Hello World!」と表示するプログラムを作って書き込んでみます。
/*
Hellow World!
*/
void setup() {
Serial.begin(115200);
delay(500);
}
void loop() {
Serial.println("Hello World!");
}
書き込み時の出力がR3の時から変わっていますね。

シリアルモニタに永遠に「Hello World!」を出力し続けます。
Arduino Cloud を使ってみる
「Arduino UNO R4 Wifi」は、Arduino IoT に対応しているということで、まずは、とっかかりを得るために Arduino Cloud を使ってみることにしました。
Device の追加
Arduino Cloud を使うためには、Arduino 公式サイトにユーザ登録してログインする必要があります。
ユーザ登録を行ってログインしようとしましたが、上手くいかなかったので、Googleアカウントでログインを行うと、あっけなくログイン出来て以下のサイトが開きました。

まずは、Device を追加する必要があります。「Devices」メニューから「+ Device」を押します。
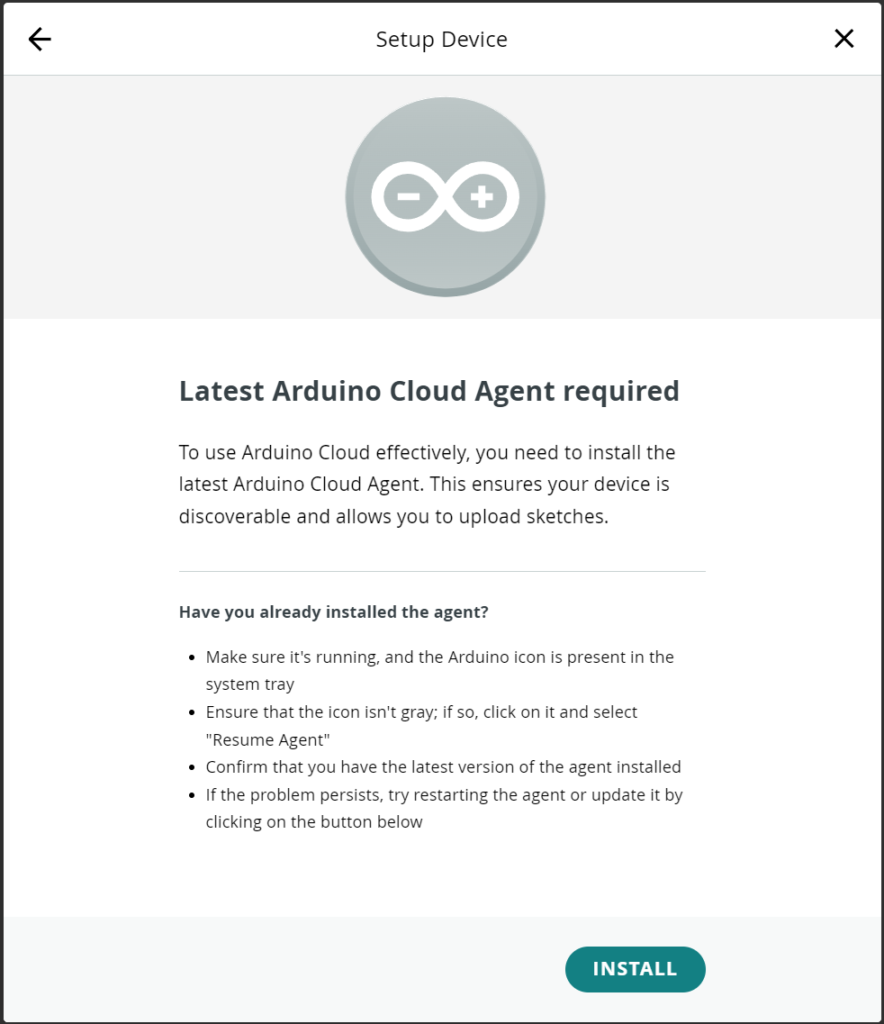
Deviceを追加するには、Arduino Cloud Agent というプログラムをダウンロード&インストールして、ボードの状態を監視する必要があります。

ダウンロードした最新の「Arduino Cloud Agent」をインストールします。





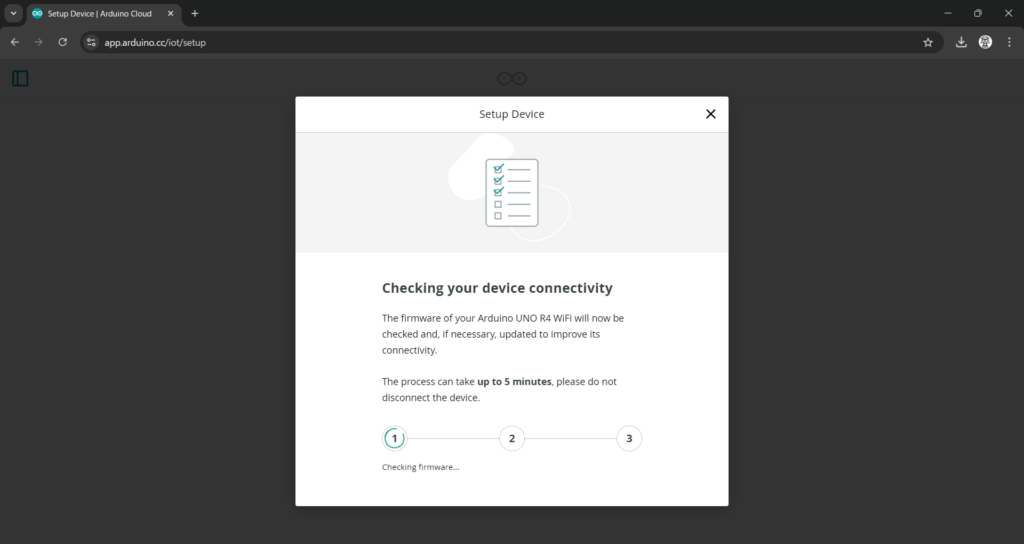
元の画面に戻るとデバイスとの接続画面に変わっています。

上図の画面の状態で約5分ほど待ちます。

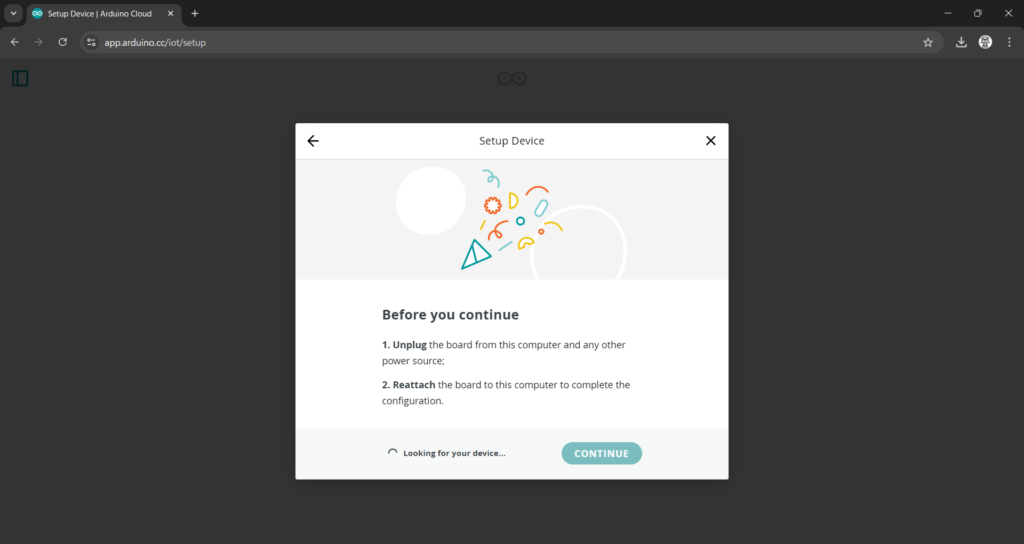
次へ進む前に、一度、デバイスをコンピュータから外して、もう一度、接続します。

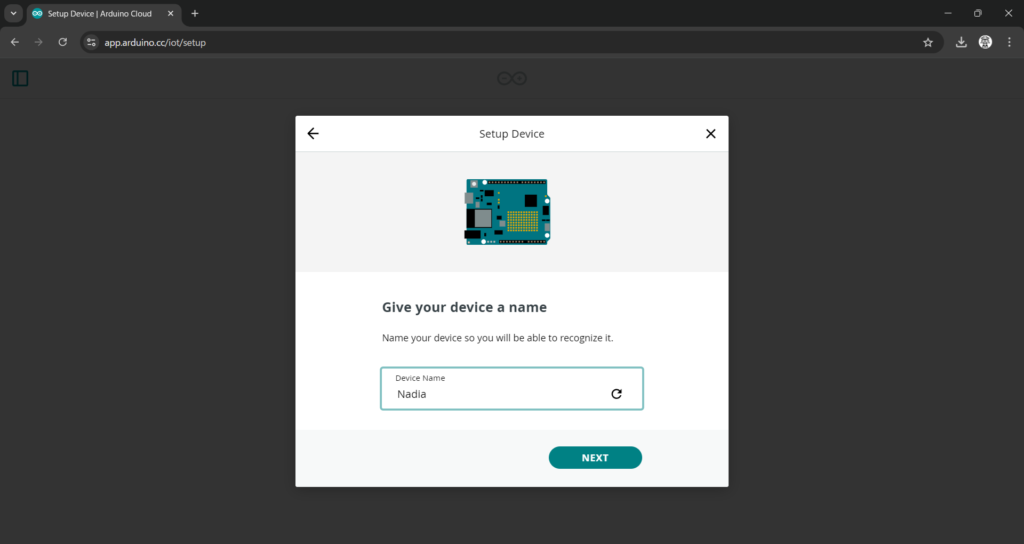
デバイスの名前を付けます。
外国の人の名前のようですが、候補を何回か見て、読みやすそうな「Nadia」にしました。
これは、何を選んでも、使用には影響もないものだと思います。

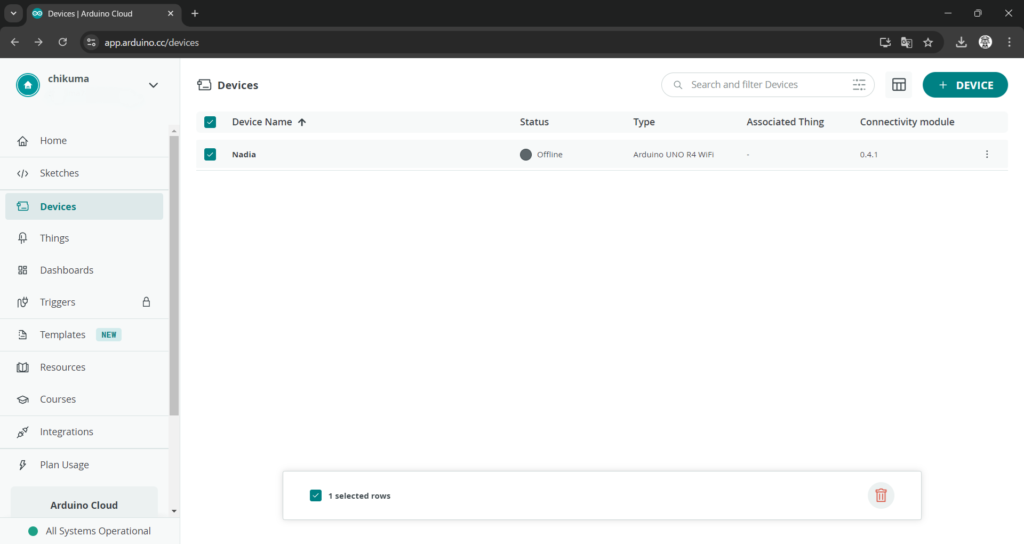
デバイス一覧に「Nadia」が表示されました。
デバイスの追加が完了しました。
簡単なプログラムを作ってみる
Arduino IDE の時と同じように「Hello World!」を書き込むプログラムを作ってみます。


またもや永遠にHello World! を吐き続けます。
LED Matrix で遊んでみる
まずは、公式サイトのDOCSを確認してみます。

読むだけだと、翻訳は、本当に大変便利です。(先ほどは不便と書いてごめんなさい)
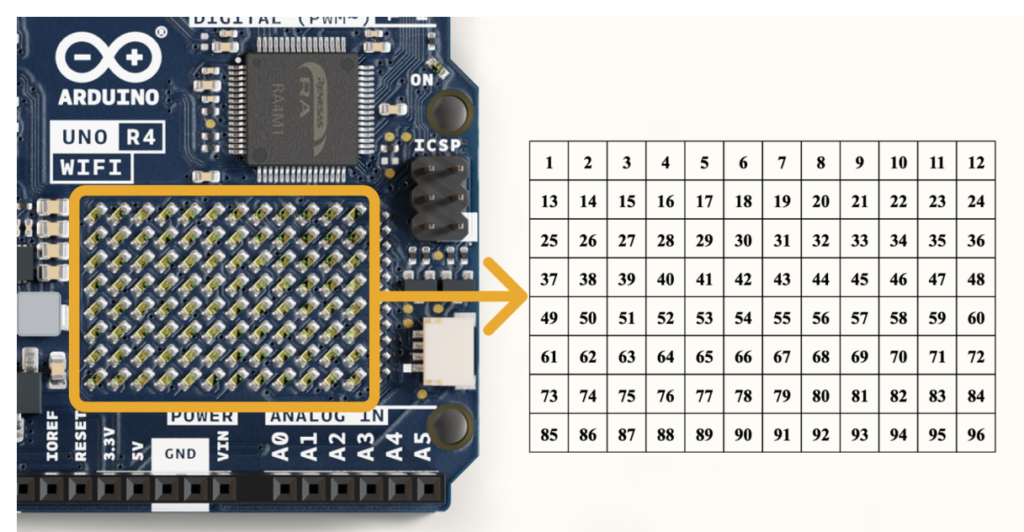
さて、本題に戻ります。Arduino UNO R4 のLEDマトリックスでは、12 x 8 のLEDを点灯させて文字や絵を表現することが出来ます。マトリックスの座標は、以下の写真のような配置になっています。

実際にマッピングするときには、0から始まって95まで指定します。
各LEDの点灯、消灯の指定は、1ビットの0:オフ、1:オンで表現することが出来ます。
ハートを表示してみる
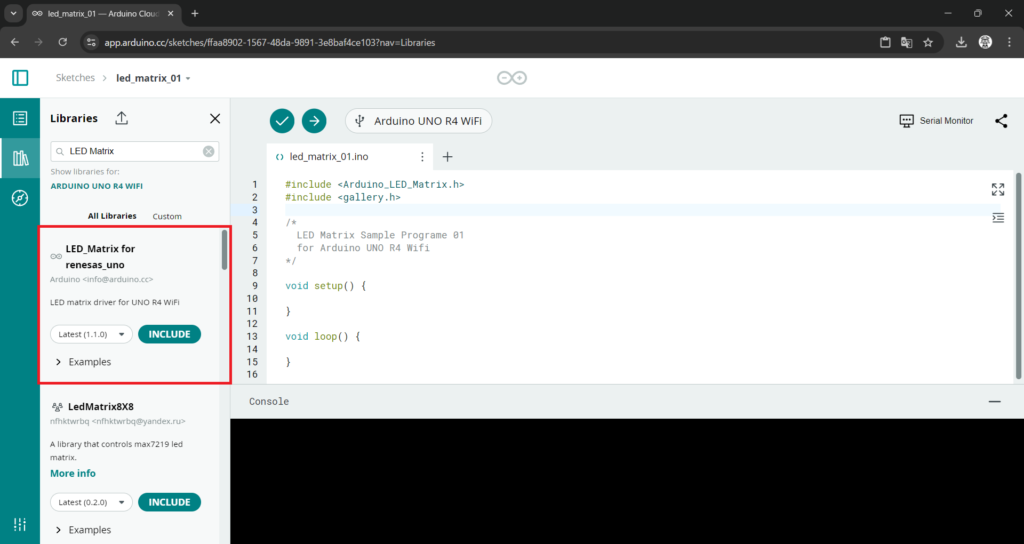
まず、LED Matrix を使うためには、Arduino_LED_MatrixライブラリをINCLUDEする必要があります。ライブラリを開いて「LED Matrix」で検索します。

INCLUDEボタンを押すと先頭にインクルード文が2行追加されました。
下側の「#includr <gallery.h」は、不要です。消して配置を整えます。
まずは、Byte型配列でLED Matrix にハートを書いてみます。
led_matrix_01.ino
/*
LED Matrix Sample Programe 01
for Arduino UNO R4 Wifi
*/
#include <Arduino_LED_Matrix.h>
ArduinoLEDMatrix matrix;
byte frame[8][12] = {
{ 0, 0, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0 },
{ 0, 1, 0, 0, 1, 0, 1, 0, 0, 1, 0, 0 },
{ 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0 },
{ 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0 },
{ 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
void setup() {
Serial.begin(115200);
matrix.begin();
}
void loop() {
matrix.renderBitmap(frame, 8, 12);
delay(1000);
matrix.clear();
delay(1000);
}まずは、Arduino_LED_Matrix.h をインクルードします。
ArduinoLEDMatrixクラスのインスタンスmatrixを作成します。
続いて、表示するLEDMatrixのframe配列にバイト型で1:オン、0:オフを設定しています。
setup() の中では、初期化のために「matrix.begin()」を呼び出します。
「matrix.renderBitmap(frame, 8, 12);」でハートを表示
「matrix.clear();」で全てのLED Matrixを消しています。
続いて32ビットの正の整数でフレームを定義してみます。
led_matrix_02.ino
/*
LED Matrix Sample Program 02.
for Arduino UNO R4 Wifi
*/
#include <Arduino_LED_Matrix.h>
ArduinoLEDMatrix matrix;
unsigned long frame[] = {
0x3184a444,
0x42081100,
0xa0040000
};
void setup() {
Serial.begin(115200);
matrix.begin();
for (int b = 0; b < 3; b++) {
Serial.println(frame[b], BIN);
}
}
void loop() {
matrix.loadFrame(frame);
delay(500);
matrix.clear();
delay(500);
}シンプルですね。frame配列には、32ビット×3の96ビットの値が保持されています。
もっとも効率的にフレームを保持する方法です。
スケッチ作成から動作確認まで動画を作ってみました。
どうも著作権の関係で一部の動画がカットされてしまいました。
アニメーションを作ってみる
画像の点滅だけでは、面白くないので、動くアニメーションを作ってみたいと思います。
まずは、アニメーションのフレームを作っていきます。
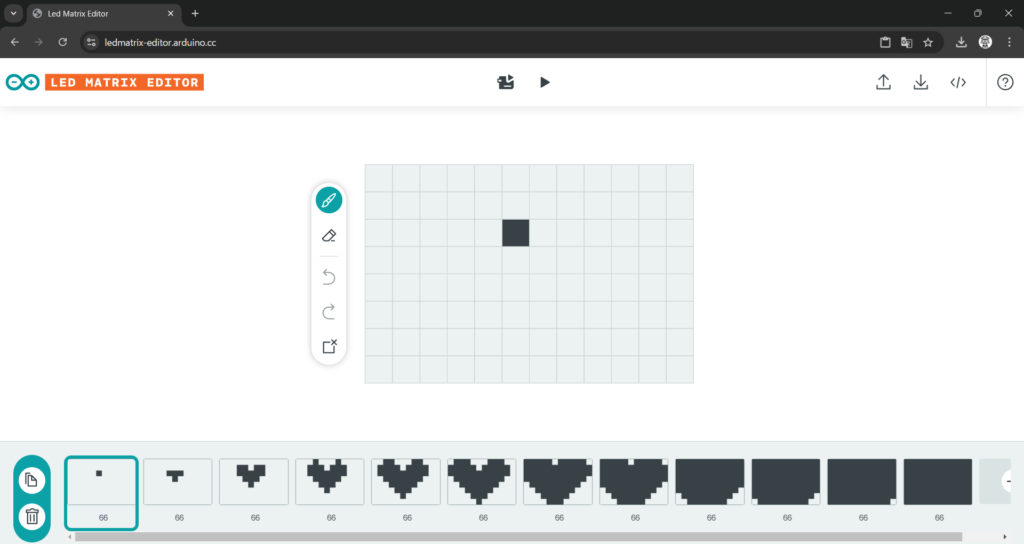
フレーム作成は、LED Matrix Editor を利用します。

このようなアニメーションを作成しました。
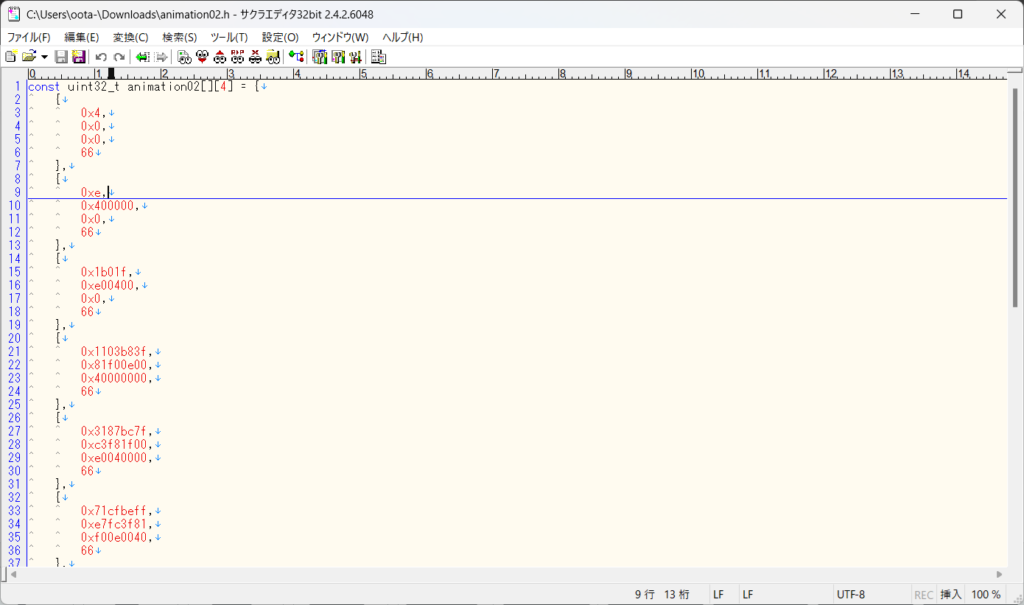
右上の「</>」ボタンを押すとアニメーション定義用のヘッダーファイルを作成してくれます。

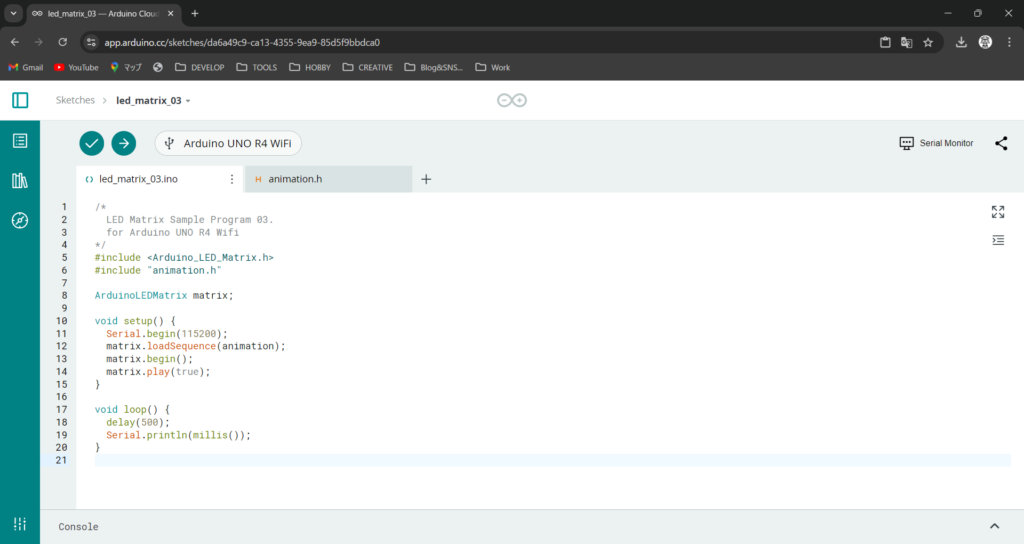
実際にプログラムを作っていきます。

led_matrix_03.ino
/*
LED Matrix Sample Program 03.
for Arduino UNO R4 Wifi
*/
#include <Arduino_LED_Matrix.h>
#include "animation.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.loadSequence(animation);
matrix.begin();
matrix.play(true);
}
void loop() {
delay(500);
Serial.println(millis());
}animation.h
const uint32_t animation[][4] = {
{
0x4,
0x0,
0x0,
66
},
{
0xe,
0x400000,
0x0,
66
},
{
0x1b01f,
0xe00400,
0x0,
66
},
{
0x1103b83f,
0x81f00e00,
0x40000000,
66
},
{
0x3187bc7f,
0xc3f81f00,
0xe0040000,
66
},
{
0x71cfbeff,
0xe7fc3f81,
0xf00e0040,
66
},
{
0xfbefffff,
0xfffe7fc3,
0xf81f00e0,
66
},
{
0xfbefffff,
0xffffffe7,
0xfc3f81f0,
66
},
{
0xffffffff,
0xffffffff,
0xfe7fc3f8,
66
},
{
0xffffffff,
0xffffffff,
0xffffe7fc,
66
},
{
0xffffffff,
0xffffffff,
0xfffffffe,
66
},
{
0xffffffff,
0xffffffff,
0xffffffff,
66
}
};スケッチ作成から動作確認まで動画を作ってみました。
テキストをスクロールしてみる
今度は、テキストをスクロールしてみます。
基本的には、LED Matrix の文字表示は、ArduinoGraphicsライブラリがサポートしています。
led_matrix_04.ino
/*
LED Matrix Sample Program 04.
for Arduino UNO R4 Wifi.
Scrolling Text Example.
*/
#include <ArduinoGraphics.h>
#include <Arduino_LED_Matrix.h>
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
const char text[] = "UNO r4";
matrix.textFont(Font_4x6);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText();
matrix.endDraw();
delay(2000);
}
void loop() {
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
matrix.textScrollSpeed(50);
// add the text
const char text[] = " Hello World! ";
matrix.textFont(Font_5x7);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText(SCROLL_LEFT);
matrix.endDraw();
}「matrix.beginDraw();」「matrix.stroke(0xFFFFFFFF);」はおまじないのようなものでテキストを表示する場合には、定型文として記述します。
文字の大きさは、「matrix.textFont(フォントサイズ);」で指定します。ここでは、Font_4x6 とFont_5x7 が出てきます。
テキストの開始位置は「matrix.beginText(x,y, 0xFFFFFF)」で指定します。0xFFFFFF は、文字色でArduino UNO R4 Wifi では、白(0xFFFFFF)固定になります。
スケッチ作成から動作確認まで動画を作ってみました。
WiFiを使って簡単なWebServerを作ってみる
Arduino UNO R4 WiFi には、WiFiとBluetooth用のマイコンが標準で搭載されています。
マイコンは、Espressif の ESP32-S3 です。ESP32で始まるマイコン用チップと、それを載せた開発用ボードは、かなりメジャーでインターネット上に情報が沢山あります。
仕様については、このページの最初の方で掲載したので割愛しますが、2.4GHz帯域であるということだけは覚えておく必要があります。つまり、5G帯域のアクセスポイントには接続できません。
まずは、公式サイトのDOCSを確認してみます。

今回も Arduino Cloud を使ってサンプルプログラムを作っていきます。
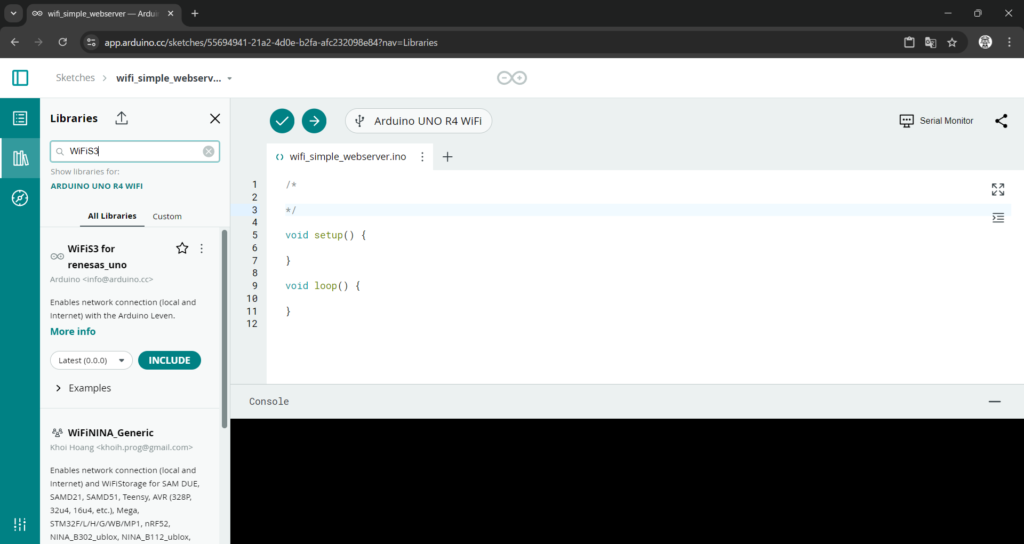
スケッチを新規作成して、WiFiを使う上で必要なライブラリをインクルードします。

検索ボックスに「WiFiS3」と入力して検索します。
これは、ESP32-S3用のライブラリになります。
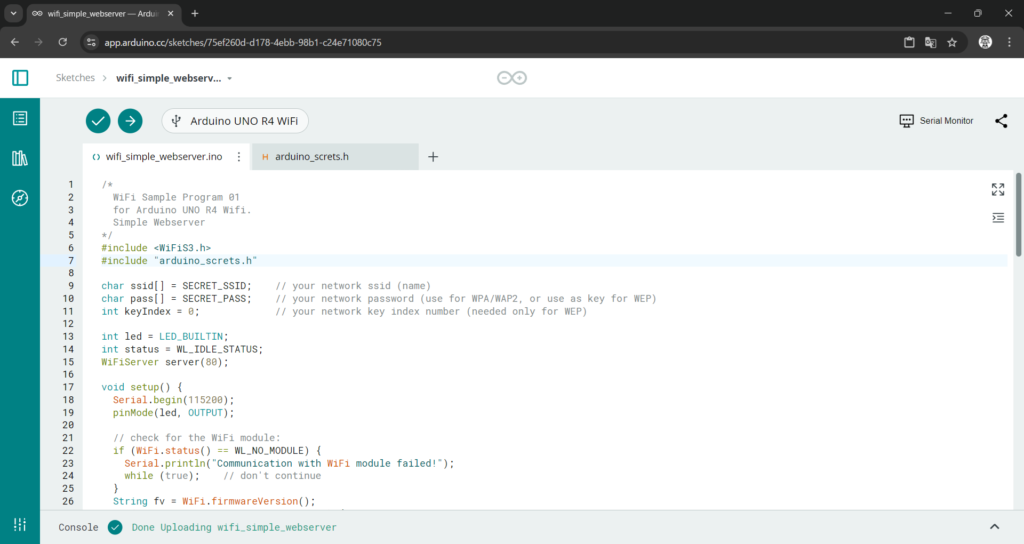
DOCSを参考にプログラムコードを記述してコンパイル&アップロードを行います。

なお、「arduino_secrets.h」は、自宅のSSIDと接続用パスワードを記載しています。
//arduino_secrets.h header file
#define SECRET_SSID "yournetwork"
#define SECRET_PASS "yourpassword"上記の “yournetwork” 部分を自宅のSSIDに変更、“yourpassword” 部分をパスワードに変更します。
作るプログラムは、Arduino UNO R4 WiFi にシンプルなウェブサーバ起動させて、アクセスしたクライアントからビルトインのLEDを点灯したり消灯したりするものです。
wifi_simple_webserver.ino
/*
WiFi Sample Program 01
for Arduino UNO R4 Wifi.
Simple Webserver
*/
#include <WiFiS3.h>
#include "arduino_screts.h"
char ssid[] = SECRET_SSID; // your network ssid (name)
char pass[] = SECRET_PASS; // your network password (use for WPA/WAP2, or use as key for WEP)
int keyIndex = 0; // your network key index number (needed only for WEP)
int led = LED_BUILTIN;
int status = WL_IDLE_STATUS;
WiFiServer server(80);
void setup() {
Serial.begin(115200);
pinMode(led, OUTPUT);
// check for the WiFi module:
if (WiFi.status() == WL_NO_MODULE) {
Serial.println("Communication with WiFi module failed!");
while (true); // don't continue
}
String fv = WiFi.firmwareVersion();
if (fv < WIFI_FIRMWARE_LATEST_VERSION) {
Serial.println("Please upgrade the firmware");
}
// attempt to connect to WiFi network:
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to Network named: ");
Serial.println(ssid);
// Connect to WPA/WPA2 network.
status = WiFi.begin(ssid, pass);
delay(10000); // wait 10 seconds for connection;
}
server.begin();
printWifiStatus();
}
void loop() {
WiFiClient client = server.available(); // listen for incoming clients
if (client) {
Serial.println("new client");
String currentLine = "";
while (client.connected()) {
char c = client.read();
Serial.write(c);
if (c == '\n') {
if (currentLine.length() == 0) {
// the headers of the HTTP response:
client.println("HTTP/1.1 200 OK");
client.println("Context-type:text/html");
client.println();
// the content of the HTTP response:
client.print("<p style=\"font-size:7vw;\">Click <a href=\"/H\">here</a> turn the LED on<br></p>");
client.print("<p style=\"font-size:7vw;\">Click <a href=\"/L\">here</a> turn the LED off<br></p>");
client.println();
// break out of the while loop:
break;
} else {
// then clear currentLine:
currentLine = "";
}
} else if (c != '\r') {
currentLine += c;
}
// Check to see if the client request was "GET /H" or "GET /L":
if (currentLine.endsWith("GET /H")) {
digitalWrite(led, HIGH);
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(led, LOW);
}
}
// close the connection
client.stop();
Serial.println("client disconnected");
}
}
void printWifiStatus() {
// print the SSID of the network you're attached to:
Serial.print("SSID: ");
Serial.println(WiFi.SSID());
// print your board's IP address:
IPAddress ip = WiFi.localIP();
Serial.print("IP Address: ");
Serial.println(ip);
// print the received signal strength:
long rssi = WiFi.RSSI();
Serial.print("signal strength (RSSI): ");
Serial.print(rssi);
Serial.println(" dBm");
// print where to go in a browser:
Serial.print("To see this page in action, open a browser to http://");
Serial.println(ip);
}コンパイル&アップロードすると、シリアルモニタに以下のように表示されます。
Attempting to connect to Network named: XXXXXX
SSID: XXXXXX
IP Address: XXX.XXX.XXX.XXX
signal strength (RSSI): -44 dBm
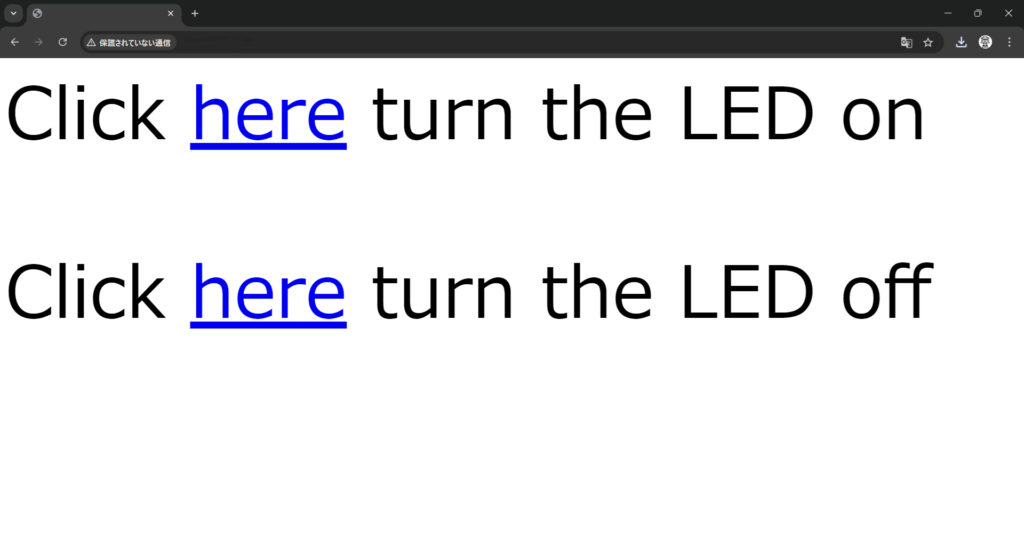
To see this page in action, open a browser to http://XXX.XXX.XXX.XXX最後のメッセージに合わせて、http://XXX.XXX.XXX.XXX(←Arduino UNO R4のローカルIP)のURLをブラウザで指定してアクセスします。

上記のように表示されます。少し文字が大きいですね。
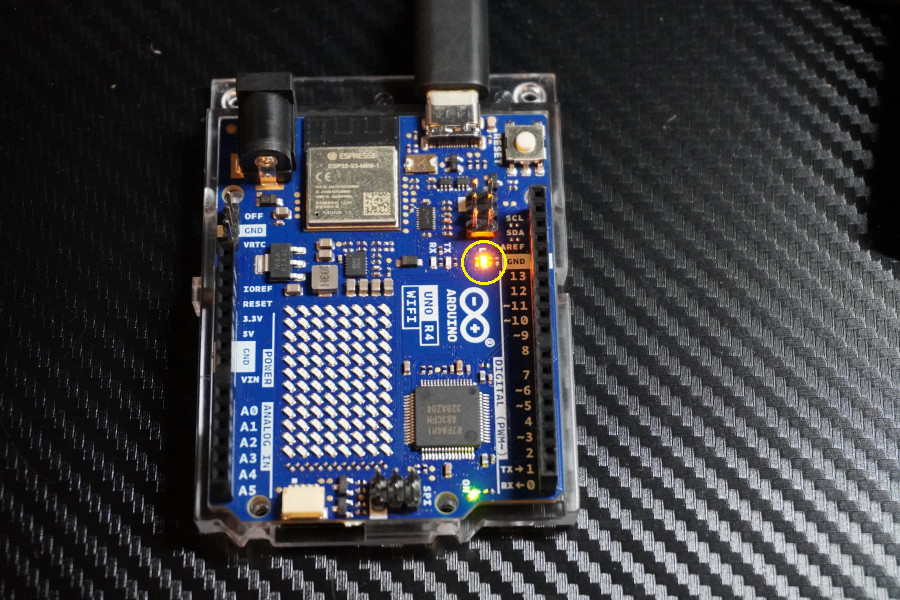
「Click here turn the LED on」の here をクリックすると Arduino のLEDが点灯し、
「Click here turn the LED off」の here をクリックすると Arduino のLEDが消灯します。


以上です。



コメント
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thx again
Thank you. I’m glad it was helpful.